Research
Audio Descriptions are spoken descriptions of what is happening on a video, in addition to dialogue (example here). Thanks to WCAG guidelines for Audio Described (AD) videos, support for visually impaired users of films and videos is on the rise, and we needed to modernize our support for this feature. I did a design research spike to learn more about AD, and share what I learned with our product & dev leads.
User Flows
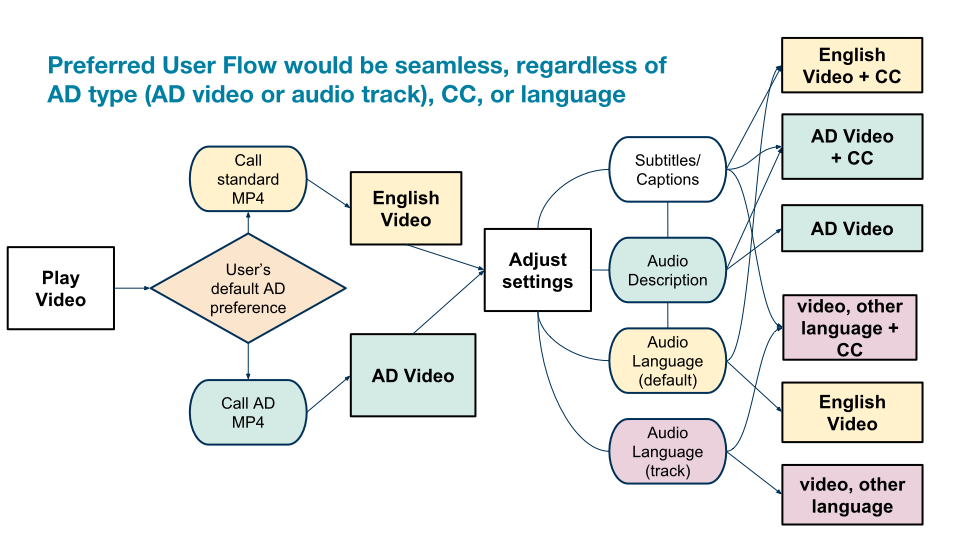
Based on my research, I promoted the strategy that we can save users extra work by activating AD videos from their preferences by default, while still letting them adjust settings within in the UI. I created the following flow chart for our product and dev leads:

Wireframes
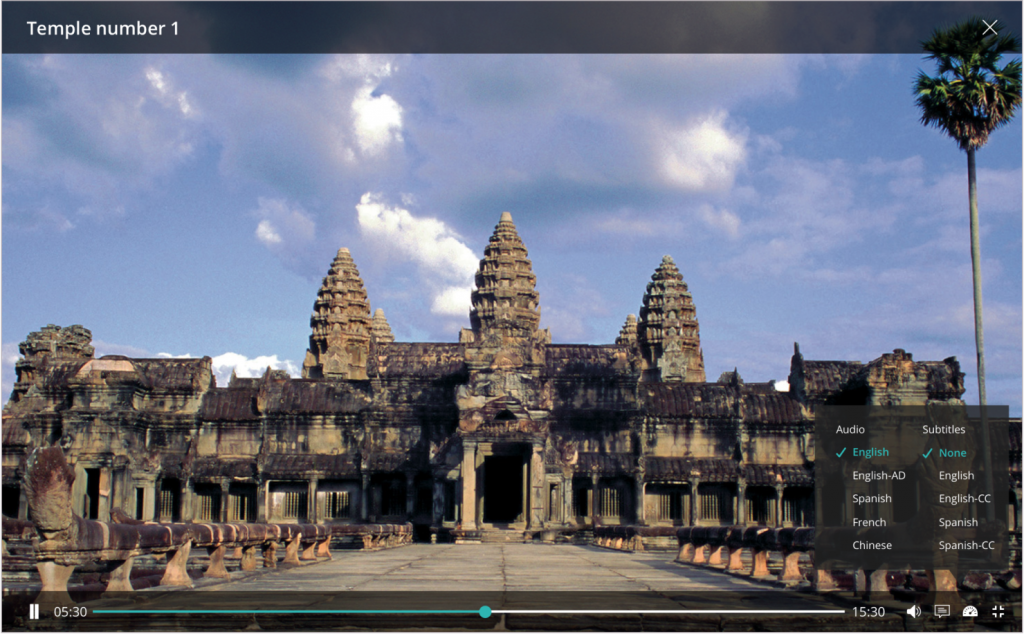
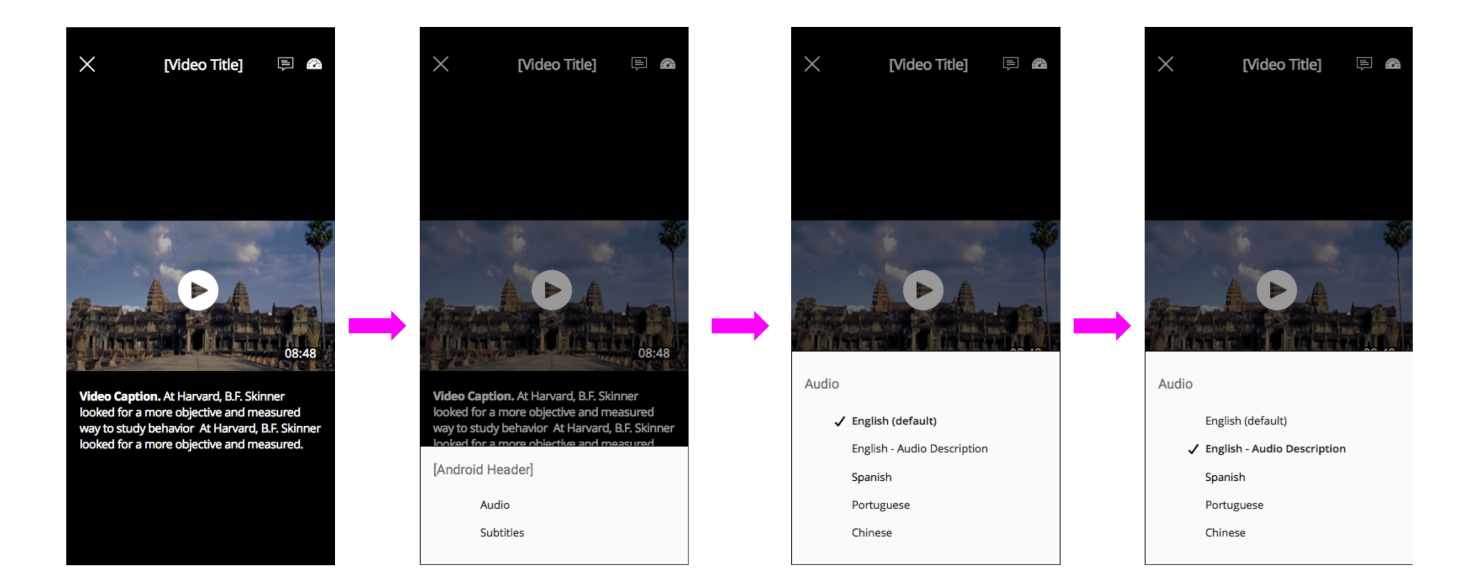
For the UI, we made adjustments to Android and web, to account for the new settings.

Final Visual Design
The updated experience is seamless to the user, scales to our existing video component UIs, and allows us to support audio tracks or separate videos discreetly from the backend.
| Previous: Animation Library | Next: Lean UX: Remote Collaboration |